デザインテンプレートを使えばあっという間にホームページなんて作れるのに、なぜホームページのデザインをイチから作るのでしょうか?
普段ホームページを見る時には気付かないかもしれませんが、デザインによって見る人は誘導されているんです。
たしかにテンプレートを使えば、わざわざデザインを作る必要はなくなりますが、そのテンプレートが必ずしもあなたのホームページに最適化されてるとは限りません。
デザインと聞くと見た目のカッコ良さのことと思ってしまいがちですが、ホームページのデザインを作るということは、目的に対してホームページを最適化するということでもあります。
色、形、配置はデザイナーの好みで決めてるわけではなく、それぞれ理由があってその色、形、配置になっているからです。
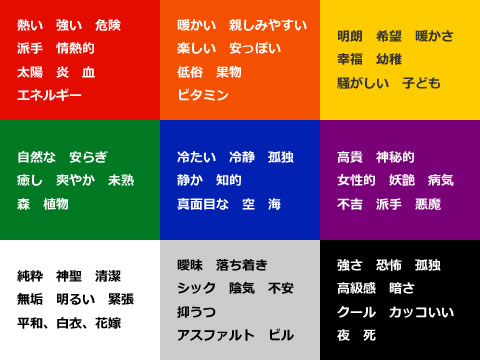
色が持つイメージ
色には意味やイメージ、連想されるものなどがあり、見る人に様々な印象、影響を与えます。
それだけに色選びは慎重に行った方が良いでしょう。間違った色選びはイメージの伝達を損ねてしまうこともあるからです。
色の持つ一般的な意味やイメージはこんな感じ。

これらの色の効果を利用して、ホームページ内を上手く誘導することができるでしょう。
形が持つイメージ
色と同じように形にも意味やイメージがあります。

同じ写真ですが、四角のままと、丸くトリミングしたものとでは随分印象が違います。
例えば企業サイトの場合、四角を使うことで正確さや、安定感、信頼感のあるデザインにすることが多いです。
逆に店舗などの場合、丸を使うことでかわいらしさや、やさしさ、親近感を感じてもらえるデザインにしてるところもあります。
要素の配置
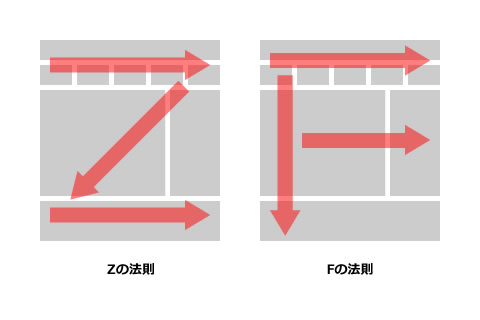
普段ホームページを見る時は意識してないかもしれませんが、人の目線は決まった動かし方をすると言われています。
ほとんどの人は左上をスタートに「Z」もしくは「F」の形に動いています。
ほとんどのブログが下図のようなレイアウトになってるのは、この法則に従ってデザインされてるからだと考えられます。

この法則に従ってホームページのレイアウトを考えると、左上に一番見てほしいコンテンツ、見る人の興味を引くコンテンツを配置した方が良いでしょう。
さらに、クリックしてほしい購入ボタンや申込ボタンは右側に配置した方がクリックされやすくなるでしょう。
今回色、形、配置について簡単に紹介しましたが、ホームページのデザインはデザイナーの好みではなく、それぞれ理由があって作られてるということがわかってもらえたと思います。
たかがデザイン。されどデザイン。
デザインで全ての問題が解決されるわけではありませんが、あなたもデザインによって誘導されてるということもお忘れなく。
